Как узнать класс и стили нужного элемента?
 journals_covers — 27.12.2013
Меня часто просят помочь с редактированием дизайна журналов. Причем
во многих случаях помощь нужна только с тем как обратиться к
нужному элементу - просто узнать какой у него класс или Id.
journals_covers — 27.12.2013
Меня часто просят помочь с редактированием дизайна журналов. Причем
во многих случаях помощь нужна только с тем как обратиться к
нужному элементу - просто узнать какой у него класс или Id.На самом деле это очень просто сделать с плагинами или инструментами, которые уже встроены в браузер.
Начну с хрома. В нем есть встроенный веб-инспектор и ничего дополнительно ставить не нужно.
Правой кнопкой мыши щёлкаем над нужным элементом и видим выпадающее меню:

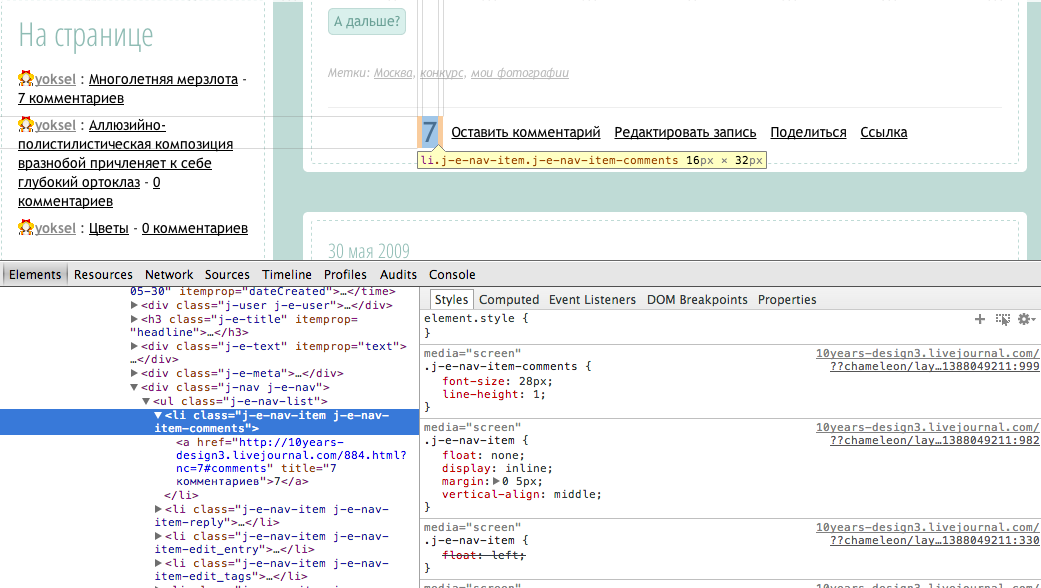
Жмём "Проверить элемент" ("Inspect Element") и видим такое:

Выбранный элемент подсвечен, в левой панели выводится дерево элементов. Мы видим что это за элемент, какие у него есть классы, во что он вложен и что вложено в него самого.
В правой панели показаны стили для выбранного элемента (шрифты, размеры и прочее), сверху вниз по степени действия на элемент. Выше всего расположены самые специфичные стили для элемента.
Если строчка перекрывается другими стилями (то есть не действует) - она зачеркнута.
По кодам справа можно кликать, менять значения и добавлять новые свойства. Изменения затронут только текущую страницу и никак не повлияют на исходный код. Вы просто смотрите что получается, а потом переносите к себе понравившиеся изменения.
Так же в правой колонке можно видеть ссылку на файл, откуда код попал на страницу. Если коды именно из файла, а не из Custom Css - можно кликнуть на ссылку и посмотреть файл со стилями в том месте, где находится интересующий вас код.
Можно просто скопировать оттуда нужный кусок кода. Если вы отредактируете его и вставите в поле для стилей в настройках, ваш код перекроет системные стили, что очень удобно, если вы хотите немного изменить стиль из каталога.
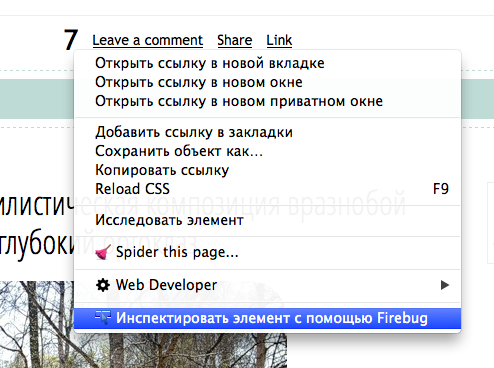
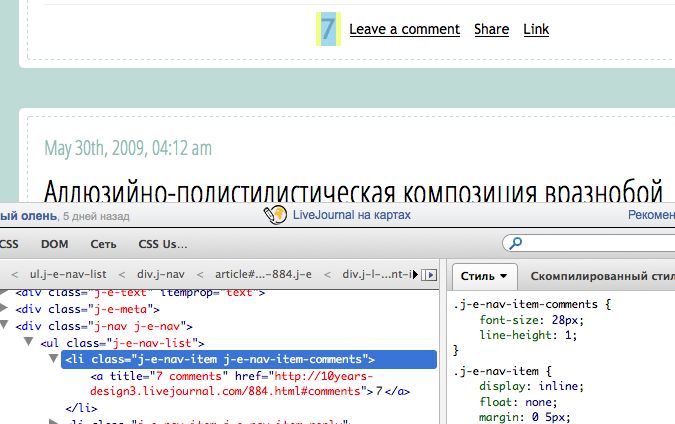
Для Firefox есть аддон Firebug. Работает аналогично, только его нужно специально установить.


В выпадающем меню также есть пункт "Исследовать элемент" - это встроенный инспектор Firefox, который, в принципе, делает то же самое. Можете попробовать оба инструмента и выбрать что вам удобнее.
Пользуясь этими инструментами вы всегда сможете быстро узнать классы и свойства нужного элемента и продолжить свои эксперименты с кодом не дожидаясь ответа, который я не всегда могу быстро дать.
Попробуйте, это удобно : )
|
|
</> |

 Межкомнатные двери из массива ореха
Межкомнатные двери из массива ореха  Вчера..
Вчера..  «Бедный Серега, у него одни девки!» — искренне пожалел приятеля муж
«Бедный Серега, у него одни девки!» — искренне пожалел приятеля муж  День в истории. 95 лет без Маяковского
День в истории. 95 лет без Маяковского  МАЯКОВСКИЙ ВЕРСИИ ГИБЕЛИ
МАЯКОВСКИЙ ВЕРСИИ ГИБЕЛИ  «Собачья война», или Сумасшествие греческого генерала Пангалоса
«Собачья война», или Сумасшествие греческого генерала Пангалоса  Анатонны. Задание 19. Идиомы
Анатонны. Задание 19. Идиомы  Ведьмомесячник. 04/V-2025. Дежурный
Ведьмомесячник. 04/V-2025. Дежурный  Как воспитывать детей. Почему рождаются преступники.
Как воспитывать детей. Почему рождаются преступники. 



