День седьмой: посты
 journals_covers — 26.01.2010
Начну с ответов на
вопросы радиослушателей.
journals_covers — 26.01.2010
Начну с ответов на
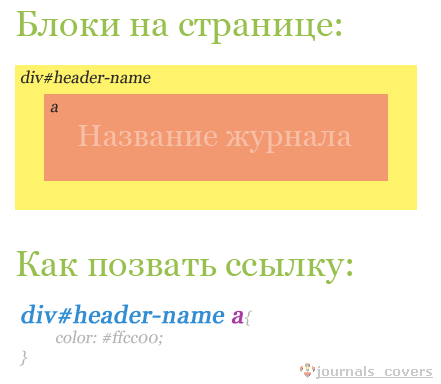
вопросы радиослушателей.1. Очень многие не поняли как красить ссылки в шапке и в заголовке (и в сайдбаре тоже).
Ключевое слово тут - ссылка. Если вам нужно покрасить пункты меню (а они являются ссылками) - обращайтесь к самим ссылками.
Как это правильно сделать?
Сначала нужно обратиться к блоку, ссылки в котором мы хотим покрасить, затем к ссылке:

Ссылка наследует цвет текста, задаваемый ссылкам, но игнорирует цвет, задаваемый обычному тексту.
Например, этот код задаст цвет текста на странице. Ссылки останутся синими.
body{
color:#000;
}
А вот этот код сделает все ссылки красными (если для них не определены другие стили):
a {
color: red;
}
Повторяю: ссылки не наследуют цвет текста, поэтому чтобы покрасить ссылки в каких-либо блоках, обращайтесь к самим ссылкам, указав блок в котором они находятся.
В некоторых случаях, чтобы переопределить встроенные стили, требуется !important. Если и он не срабатывает - ищите ошибку в коде.
Так же напоминаю про возможные состояния ссылок:
a:visited - посещённая
a:hover - ссылка при наведении
a:active - при нажатии
2. Как поменять шрифт?
Очень просто: font-family: Arial;
После двоеточия задаётся семейство шрифтов.
Важно! в веб можно использовать только системные шрифты, то есть те шрифты, которые есть на компьютере большинства пользователей. Если у вас установлен красивый рукописный шрифт и вы использовали его в дизайне журнала, этот шрифт увидите только вы, у всех остальных шрифт будет обычным.
Для выбора шрифта воспользуйтесь вот этой страницей: стандартные шрифты Windows
3. Украшательство журнала
Как некоторые уже сообразили и начали делать, журнал можно по всякому украшать виньетками и красивыми разделителями. Это элементарно делается с помощью фоновых картинок, задаваемых в нужном блоке.
Хочу напомнить две вещи:
Точно так же можно задавать фоны в любом месте журнала - в меню, в шапке, в постах - да где угодно! Экспериментируйте : )
2. Фоновую картинку можно двигать! Она может быть слева и справа, сверху и снизу (об этом было во втором уроке).
Так же можно задавать положение картинки в пикселях:
background-position: 0px 100px; - последовательность: отступ слева - отступ сверху. Отступов справа и снизу нет
Теперь к перейдём к теме поста: оформление записей в журнале.
Тема не простая и богатая, потому что блок записи включает в себя много чего интересного:
— заголовок
— дату
— текст записи
— юзерпик
— теги/настроение/местоположение/музыку
— ссылки на комменты и на управление записью
Все эти блоки можно оформлять по отдельности, задавать им разный цвет, разный шрифт и разный фон.
Блоки для разных групп:
Bloggish
.date-header - дата записей, отдельный блок снаружи постов, но внутри контейнера со всеми записями
div.entry - блок записи
div.entry-userpic - юзерпик
.entry-header - заголовок
a.subj-link - ссылка в заголовке
.entry-content
.entry-footer
Expressive/Mixit
.post-asset - блок с постом
div.asset-inner - внутренний блок
div.asset-header - блок с заголовком
h2.page-header2 - заголовок записи
h2.page-header2 a.subj-link - ссылка в заголовке
div.asset-header li.item span - дата поста
div.asset-content - блок с содержимым
div.asset-body - внутренний блок с содержимым
div.user-icon - юзерпик
div.lj-currents - блок с настроением, местоположением, музыкой
span.entryMetadata-label - заголовок блока с lj-currents
div.asset-tags - блок с метками
div.asset-tags h4 - заголовок блока с метками
ul.asset-meta-list - список ссылок под постом
.asset-meta-list .item - пункт списка с отдельной ссылкой
ul.asset-meta-list li a - ссылка в списке ссылок под постом
div.asset-footer - низ поста
Примечание: полоски разделители между ссылками на комменты управляются так:
.asset-meta-list .item{
border-left: 1px solid blue;
}
blue - чтобы видно было как работает.
0px - убрать совсем
Flexible Squares
.subcontent - блок записи
.entry - текст записи
.userpic - юзерпик в ваших записях
.userpicfriends - юзерпик на странице френдов
.datesubject - блок с датой и заголовком
.date - дата
.subject - заголовок
.subject a - ссылка в заголовке
.currents - блок с настроением. музыкой и тд.
.currentmood - настроение
.currentmusic - музыка
div.ljtags - метки
.comments - комментарии
div.comments a - ссылки на комментарии
Minimalism
div.entry-wrap - блок записи
dl.entry - внутренний блок записи
dt.entry-title - заголовок
dt.entry-title a.subj-link - ссылка в заголовке
dd.entry-text - текст записи
dl.author - автор
dd.entry - date дата
div .ljtags - метки записи
dd.entrymenu - ссылки на комменты
dd.entrysubmenu - ссылки на упраление записью
В этой группе стилей у ссылок под постом есть персональные классы:
li.comments - ссылка на запись с комментариями
li.postcomment - ссылка на добавления комментария
li.edit_entry - редактировать запись
li.edit_tags - редактировать метки
li.mem_add - добавить в избранное
li.tell_friend - рассказать друзьям
li.watch_comments - читать комментарии
Внимание! в этой группе стилей строение постов может немного различаться, спрашивайте если что-то не получается
Smooth Sailing
.entryHolder - блок записи
.entryUserinfo - блок с юзерпиком
.entryUserinfo-usericon - юзерпик
.entryHeader - блок с заголовоком
.entryHeaderSubject - заголовок
.entryHeaderSubject a - ссылка в заголовке
.entryText - текст записи
.entryMetadata - блок с настроением, музыкой, метками
.entryMetadata ul - список в блоке метаданных
.entryMetadata li - пункт списка в блоке мета
.entryMetadata-label - заголовок в блоке мета
.entryLinkbar - блок ссылок под постом
.entryLinkbar ul - список ссылок под постом
.entryLinkbar li - пункт с отдельной ссылкой
.entryLinkbar li a - отдельная ссылка
Примечание
Если у вас есть блок, а в нём ссылка или несколько, уместно блоку задавать отступы и фоны, а ссылкам - шрифт и цвет.
Контейнер ссылок обычно блочный элемент, его удобно двигать, ему удобно задавать фон, ширину и высоту.
Ссылки - строчные элементы и двигать их неудобно, да и незачем, зато удобно красить и менять шрифт.
Пример: двигаем: .entry-header, красим: .entry-header a.subj-link.
Напоминаю: спрашивайте, если что-то непонятно или что-то не получается.
Обязательно давайте ссылку на журнал где тестите
Блоки постов устроены сложно, скорее всего, у всех возникнут трудности разного калибра. Не стесняйтесь спрашивать.
← День шестой: сайдбар

 Опасно ли носить контактные линзы: вся правда от эксперта
Опасно ли носить контактные линзы: вся правда от эксперта  Шведская принцесса София отсутствует в официальных планах на 2026 год
Шведская принцесса София отсутствует в официальных планах на 2026 год  Два отражения в одном бокале
Два отражения в одном бокале  2025: Год Переосмысления и Тихой Красоты
2025: Год Переосмысления и Тихой Красоты  Чудо маленького мира
Чудо маленького мира  Как все уже отписались неделю назад , в Москве, да и в
Как все уже отписались неделю назад , в Москве, да и в  ОЧЕРКИ РУССКОЙ СМУТЫ. БАБКИНО НАСЛЕДСТВО
ОЧЕРКИ РУССКОЙ СМУТЫ. БАБКИНО НАСЛЕДСТВО  Про перспективы военного противостояния Ирана и США
Про перспективы военного противостояния Ирана и США 



