Делаем простую flash подпись используя шаблонные эффекты.
 Legionary — 17.01.2010
Legionary — 17.01.2010
Делаем простую flash подпись используя шаблонные эффекты.
Продолжаем постигать азы flash. ( Первый урок "создание часиков" ТуТ ) В этом уроке будем делать забавные подписи, при нажатии на которые,- будет осуществлен переход на вашу страничку ( дневник, сайт и т.д.). Получится примерно такое:
Или большего размера естественно:-) В первой части будем делать флешку, а во второй точно такую же, но gif анимацию.
Flash
Делать можно и прямо в сцене, но чтоб привыкнуть к верной последовательности действий на будущее,- будем делать через клипы:-)Поехали:
Открываем программу, в выползшем окошке выбираем первый пункт и жмем "ок" ( как мы делали в первой части про часы).
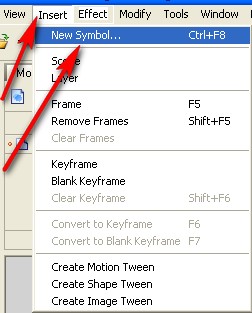
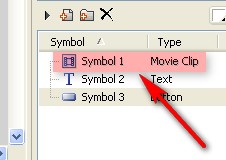
Далее сверху жмем "insert" и выбираем пункт "new simbol":

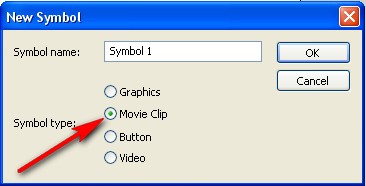
В выползшей табличке выбираем пункт "movie clip" ( ставим точку у пункта):

Нам откроется наше окошко редактирования клипа. Теперь берем инструмент текст ( щелчок по значку в панели слева):

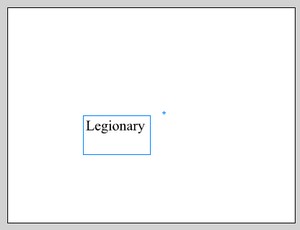
Удерживая левую кнопку мыши выделяем на белом поле область для текста, получится так:

Пишем в этом получившемся окошке нужный нам текст ( ник в дневнике например). Потом выделяем его ( удерживая левую кнопку мыши ведем курсор от начала слова до последней буквы, если кто не знает):

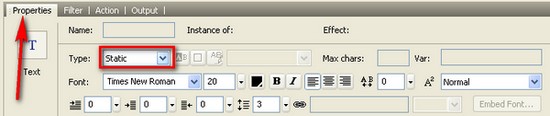
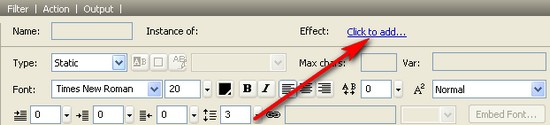
Смотрим вниз в настройки. То что должно быть,- Обведу красным:

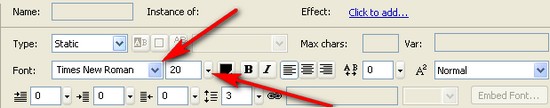
В этом же окошке настроек можем поменять шрифт и размер букв - жмем по стрелкам и выбираем:

Теперь берем инструмент по стрелке:

Щелкаем по одной из буковок мышкой, после чего, снизу, должна появиться вот такая надпись,- жмем на нее:

Вылезет окошко со списком эффектов. Слева щелкаем один раз по эффекту,- справа смотрим как это будет выглядеть:

Выбрали понравившийся. В этом же окошке выбираем цвет текста или различные "окраски". Применяется либо цвет либо "окрас" ( и не ко всем эффектам, в общем,- потыкайте):

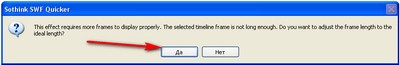
Остальные насройки пока трогать не будем:-) Жмем "ок", после чего выползет табличка, где тоже жмем "да":

Все, с этим закончили:-) теперь нам надо сделать прозрачную кнопку. Тут же, как и в начале жмем "insert" вверху программы и выбираем пункт "new simbol". В окошке, на этот раз ставим точку у "button":

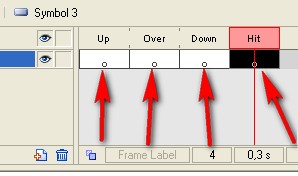
Сразу смотрим вверх окна программы на линейку кадров. Четыре из них подписаны названиями:

Щелкаем на второй подписанный кадр ( левой кнопкой мыши) и жмем кнопку на клавиатуре "F6". То же продеоываем с третьим и четвертым подписанным кадром. Получится примерно так:

Оставаясь на 4-ом кадре, берем инструмент прямоугольник и на белом фоне рисуем прямоугольник примерно такого же размера, как и тот ваш текст, который мы делали в начале:

Цвет прямоугольника не важен:-)
С кнопкой все:-) Теперь идем в сцену все это соединять:

Нам открылось наше небольшое белое поле) на него переносим наш "movie clip" с текстом ( окошко справа):

Получится примерно так:

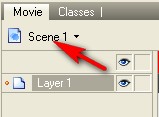
Как видите, размер нашей сцены слишком большой для столь маленькой надписи. Поэтому подгоняем ее по размеру и переносим нашу надпись в центр. Чтобы изменить размеры сцены, смотрим вниз окна программы ( если у вас нет такого, как на скрине ниже, просто щелкните по полю пустому около наших надписи и кнопочки, не задевая их):

Все подогнали, надпись перенесли ( переносим мышкой или стрелками на клаве), получилось так:

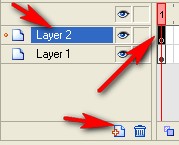
Теперь создаем новый слой и стоя на первом кадре этого нового слоя переносим нашу кнопку точно так же, как переносили муви клип:


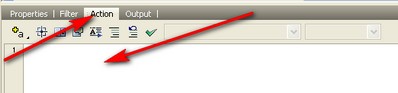
Выравниваем ее поверх нашей надписи ( выравнивать очень удобно стрелками на клавиатуре). Теперь смотрим вниз окна программы, жмем ACTION, и в поле вписываем код ( если поле для кода не белого цвета и ничего туда вписать не удается,- просто щелкните один раз по нашей кнопочке на тексте, которую только что перенесли):

Вот код. В нем только вместо Ваша ссылка,- вставляете нужную вам ссылку ( на днев, сайт и т.д., что захотите)(кавычки не убираем):
on(release)
{
getURL("Ваша ссылка", "_blank");
}
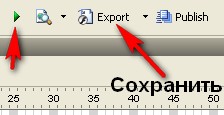
В общем и все:-) Жмем превью,- если все нравится,- сохраняем как swf файл:

GIF
Чтобы сделать такую же простую анимашку, проделываем все те же действия, но прямо в сцене
Т.е. пишем текст, применяем к нему эффект, подгоняем размер сцены и все) никаких кнопок и кодов не надо. После всего, сохраняем, но уже как gif файл. При сохранении выползет окошко, где жмем тоже "ок",- оставляем все по умолчанию :-)
Ну а чтобы эта ваша анимашка была ссылкой, для тех кто не знает html,- вставлять такую анимашку куда-нибудь надо так:
<a href="Ваша ссылка" target="_blank"><img src="Ссылка на анимашку" /></a>
Уф, вроде и все:-) Пробуем) Надеюсь, вам понравилось:-)) Ну а дальше будем учиться делать все красиво,добавлять фончики, картиночки и пр:-)
P.S. Этот пост будет доступен также на форуме Legion

 Как работает Накрутка Инстаграм: реальные способы увеличить охват в соц. сетях
Как работает Накрутка Инстаграм: реальные способы увеличить охват в соц. сетях  ИСТОРИЧЕСКИЕ АНЕКДОТЫ О ВЕЛИКИХ
ИСТОРИЧЕСКИЕ АНЕКДОТЫ О ВЕЛИКИХ  ВОРУЮТ! Ils VOLENT!
ВОРУЮТ! Ils VOLENT!  Цитаты...
Цитаты...  Принцесса Беатрис и Эдоардо у ресторана Scott's в Лондоне
Принцесса Беатрис и Эдоардо у ресторана Scott's в Лондоне  Анекдоты
Анекдоты  К посту о зразах.))
К посту о зразах.))  Правительство Мишустина взялось за корень зла
Правительство Мишустина взялось за корень зла  Вот оно - северокорейское счастье
Вот оно - северокорейское счастье 



