- Таблица безопасных цветов
- Все цвета Интернета
ВИД ШРИФТА:
Шрифт этого текста «Monotype Corsiva»
Все вышеперечисленные атрибуты тега font можно объединять в одном теге:
Шрифт этого текста «Monotype Corsiva»
код этого текста: -
Оформление ссылок
-
Как вставить ссылку на веб-страницу:
Как сделать, чтобы картинка была ссылкой на веб-страницу:
Как вставить ссылку на веб-страницу, чтоб она открылась в новом окне:Окошечко для вставки кода, типа:
получаем так:
где rows и cols определяют площадь окна-
Можно сделать покрасивше:
- Элементарный жж-кат (с “Read more”):
жж-кат с ВАШИМ ПОДЗАГОЛОВКОМ:
Работу ката не видно в режиме «ПРОСМОТР»
Кнопка Repost (Перепостить)
Вставкой в пост этого тега вы публикуете кнопку «Repost» (Перепостить):Название кнопки меняется параметром «button»:
-
-
Публикация картинок:
Памятка по ЖЖ кодам
 u3poccuu — 02.07.2011
u3poccuu — 02.07.2011

Все теги ставятся в блог copy-paste‘ом
(В режиме «HTML», а не «Визуальный редактор») !!!
Оформление текста
Перечёркнутый текст: ТЕКСТ
Подчёркнутый текст: ТЕКСТ
Полужирный текст: ТЕКСТ
Полужирный крупный: ТЕКСТ
Курсивный текст: ТЕКСТ
Маленький текст: текст
Неразрывный пробел:
Центрирование:
Выравнивание текста по правому краю поста:
Выравнивание текста по всей ширине поста:
Отступ (для цитат и определений, текст отделен пустой строкой и отступ слева 8 пробелов):
Линия:
Ударение:
Cтавим после нужной буквы:
РАЗМЕР ШРИФТА:
Уменьшить текст: текст – 2
Увеличить текст на 1 пункт: текст
Увеличить текст на 2 пункта: текст
И так далее, увеличивая цифру,
увеличиваем текст.
ЦВЕТ ШРИФТА:
КРАСНЫЙ: красный текст
ЖЕЛТЫЙ: желтый текст
ФИОЛЕТОВЫЙ: фиолетовый текст
ЗЕЛЕНЫЙ: зеленый текст
СИНИЙ: синий текст
ФУКСИЯ: фуксия текст
Таблица «базовых» цветов (вводим «Имя» или «Код»):
| Имя | Код | Имя | Код | Имя | Код | Имя | Код |
|---|---|---|---|---|---|---|---|
| aqua | #00FFFF | green | #008000 | navy | #000080 | silver | #C0C0C0 |
| black | #000000 | gray | #808080 | olive | #808000 | teal | #008080 |
| blue | #0000FF | lime | #00FF00 | purple | #800080 | white | #FFFFFF |
| fuchsia | #FF00FF | maroon | #800000 | red | #FF0000 | yellow | #FFFF00 |
Код любой картинки в сети в простом
варианте выглядит так:
http://site/…jpg">
Уникальный URL (http://site/…jpg) выдает картинке фотохостинг
(специальный сайт), куда ее необходимо закачать с вашего
компьютера.
«Чайникам» рекомендую действовать так
(для ЖЖ):
1.Открываешь ljplus.ru
(одна из функций этого сайта – фотохостинг, заточенный под
публикацию картинок в жж)
2. Регистрируешься
3. Жмешь: КАРТИНКИ-ЗАГРУЗИТЬ-ОБЗОР-ЖМИ УЖЕ!
4.Смотришь на HTML-коды и копируешь нужный в поле поста или
каммента
5. Постишь. Становишься знаменитым.
В комментарии картинки ставятся аналогично, кат не
работает.
Запомните: Если вы удаляете картинку из
галереи хостинга (например, с ljplus.ru), то она исчезнет и из
вашего блога!
Как сделать, чтобы текст «обтекал»
картинку?
Легко – картинка слева, текст справа:
добавляем в код картинки:
align=left hspace=20
Код картинки примет вид:
Помни:
align=left – картинка слева, текст справа
align=right – картинка справа, текст слева
hspace=20 – расстояние между текстом и картинкой 20 пиксел
по горизонтали
vspace=20 – расстояние между текстом и картинкой 20 пиксел
по вертикали
Код картинки с плавным обтеканием текстом справа и снизу (или
сверху):
Прекратить обтекание и вернуть
текст под картинку можно тэгом
Закрывать не надо, он работает один.
выполняет перенос
на следующую строку. В блогсервисах и редакторах текста его
заменяет нажатие Enter.
– три пустые строки.
Вставить две и более картинки
горизонтально:
– все, заключенное в этот контейнер будет находиться на одной
строке. Применять с осторожностью, можно деформировать пост.
Регулируем расстояние меж картинками
по-горизонтали:
С помощью «неразрывного пробела»:
Расстояние, равное 8 пробелам будет выглядеть так:
Вставляется меж кодов картинок, есс-но
Если надо всплывающую подсказку
при наведении курсора на картинку, как здесь: ![]() – введите в код картинки
title="ТЕКСТ"
– введите в код картинки
title="ТЕКСТ"
Чтоб быстро вставить картинку с
другого сайта, вставьте в пост:
затем войдите в «Свойства» картинки на этом сайте, скопируйте ее
URL и вставьте в код меж кавычек
Изменить размер картинки можно с помощью атрибутов width (ширина) и height (высота). Вставьте в код картинки, например, width=300 и ваша картинка будет шириной 300 пикселов, высота подгонится пропорционально. Браузер при этом все равно подгружает изначальную картинку, и если та весила 3МБ, то меньше не станет:)
Фотохостинги
- gallery.ru
- imagebam.com
- imgur.com
- imageshack.us
- tinypic.com
- foto.radikal.ru
- photobucket.com
Видеохостинги
вставка видео аналогична вставке картинок – размещаем видеофайл на видеохостинге и получаем код для вставки в блог: - youtube.com
- rutube.ru
Файлообменники
выложить друзьям файлы можно на: - zalil.ru (50Мб без регистрации, оч простой)
- filedropper.com (до 5Гб без регистрации)
- wikiupload.com (до 5Гб без регистрации)
- dushare.com (unlim на размер, протокол P2P)
Некоторые хитрости ЖЖ
http://ljplus.ru/post/?mode=later - "отложенный"
во-времени постинг. Работают lj-cut и html-разметка. Требует
регистрации на ljplus.ru
http://www.livejournal.com/mobile/post.bml
- минималистская версия "Написать пост".
http://u3poccuu.livejournal.com/tag
- читать журнал по меткам (то есть добавив к адресу интересующего
журнала /tag)
http://www.ljtags.com - поиск по жж-меткам
http://www.livejournal.com/manage/settings/?cat=display&view=schemes
– все схемы оформления ЖЖ (включая XColibur и Dystopia - всего 6
схем).
Совет по безопасности:
Если вы отвечаете на скрытый комментарий, он открывается. Опять скрините, но он, как и ваш ответ, уже проиндексированы и легко могут быть найдены через поисковик. Также открытый даже на секунду камент будет выслан тому, кто подпишется на уведомления о комментариях к посту.
Полезные ссылки:
Каталог ссылок, полезных для ЖЖиста
Размещение постов ЖЖ в социальных сетях
из "Памятки корректору"
Как добавлять панели, счетчики к себе в ЖЖ
(пример)
Способ борьбы с тормозами ЖЖ
Утилиты резервного копирования для ЖЖ
Клиенты, упрощающие написание постов в LiveJournal
(ЖЖ)
ljbook.com – сохранение
блога в pdf

 Современное крановое оборудование: ключевые компоненты и системы безопасности
Современное крановое оборудование: ключевые компоненты и системы безопасности  Смешная девчонка
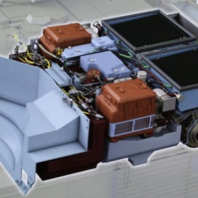
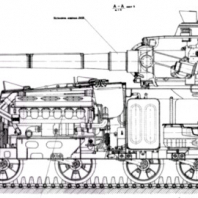
Смешная девчонка  Вид на МТО «Арматы»
Вид на МТО «Арматы»  Деревенский лайфхак
Деревенский лайфхак  Об ударе США по России Байден стал стар и ему всё равно?
Об ударе США по России Байден стал стар и ему всё равно?  Зимний Санкт-Петербург
Зимний Санкт-Петербург  Из истории «Спрута»
Из истории «Спрута»  Между Петербургом и Калининградом запустили паром
Между Петербургом и Калининградом запустили паром  С наступающим, с настигающим...
С наступающим, с настигающим... 



