
Новичкам: вставляем и редактируем изображение через сервис загрузки изображений Liveinternet
 Оленька_Коваленко — 25.06.2011
— Ликбез
Оленька_Коваленко — 25.06.2011
— Ликбез
На самом деле, эта операция
проще пареной репы, но так как относительно нее я уже не единожды
получала вопросы, то набросала небольшой урок. Надеюсь,
пригодится.
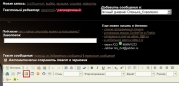
1. Создаем новый пост либо вставляем изображение в уже существующий
в расширенном редакторе. Для этого кликаем на указанный в скриншоте
значок на панели.

2. В открывшемся окошке выбираем вкладку «Закачать», через «Обзор»
выбираем планируемое к загрузке изображение на нашем компьютере и
нажимаем «Отправить на сервер»

3. Как только изображение загрузится, у Вас выскочит следующее
сообщение.

Нажимаем «Ок»
4. Автоматом откроется уже это вкладка. Нажимаем «Ок»

Готово

Далее стандартно сохраняете пост, либо продолжаете работать уже с
другими изображениями, либо текстом.
Но если Вас не устраивает размер загруженного изображения, его
центровка и обтекание текстом, то тогда выделите само изображение,
кликнув на него левой кнопкой мышки, и опять нажмите на известный
нам значок на панели.

Откроется уже знакомая Вам вкладка

Здесь Вы можете изменить размер изображения (значок замочек –
напротив обозначает, что в случае изменения к примеру ширины
изображения, пропорционально изменится его высота, если сохранение
пропорций не нужно, кликните на него), отступы и установить нужное
обтекание текстом.
Так при выборе «выравнивание по левому краю» - изображение будет
центрировано слева, а текст находиться справа,

при выборе «по правому краю» - все с точностью наоборот.

При выборе «не определенно» (данный критерий устанавливается
автоматически) изображение и текст будут находиться на разных
строках.

В принципе это все. Единственно что еще отмечу, что точно таким же
образом Вы можете редактировать изображения, не загруженные через
Liveinternet, но теги которых в Html

 Косметика Atelier Rebul
Косметика Atelier Rebul  Домашнее-вечернее
Домашнее-вечернее  Кузьмин С.Л. Барон Р.Ф. фон Унгерн-Штернберг в истории России и Монголии: в 2
Кузьмин С.Л. Барон Р.Ф. фон Унгерн-Штернберг в истории России и Монголии: в 2  По страницам "Крокодила"
По страницам "Крокодила"  Новости автопрома. АвтоВАЗ представил модернизированную версию внедорожника
Новости автопрома. АвтоВАЗ представил модернизированную версию внедорожника  Первая в мире промышленная электростанция трехфазного переменного тока пущена в
Первая в мире промышленная электростанция трехфазного переменного тока пущена в 



