Как расположить несколько элементов на страничке рядом друг с другом.Урок для начинающих!
 Arnusha — 05.12.2010
Arnusha — 05.12.2010


Когда я только начинала изучать как и многие из вас все детали,что такое коды,как ставить,где ставить-возникало много вопросов и ведь каждый раз требовались ответы на них.Я сама столкнулась и ещё столкнусь уверена,что бывает нужно спросить и не у кого...Как неохотно отвечают на вопросы новичков уже "повзрослевшие" пользователи,как будто и сами не были чайниками.Нет времени и это понятно.Ведь нужно всё разжевать и понятным языком объяснить,куда,как и для чего... Многие не знают Как расположить несколько элементов на страничке рядом друг с другом.Например,как выставить рядом картинки,смайлики или снежинки...Я тоже раньше не могла и спрашивать было некого,лишний раз не хотела раздражать своими вопросами.Сегодня я попробую вам объяснить,как это делать и с помощью чего...Первые шаги так сказать для начинающих,кто только начал делать шаги в области постов с картинками
Пока я знаю только два способа,которые подходят для картинок, флешек, часиков, линеечек и так далее
Первый способ: МЕЖДУ КОДАМИ ДВУХ КАРТИНОК ВСТАВЬТЕ НЕРАЗРЫВНЫЙ ПРОБЕЛ



Но учтите: этот способ не работает, если вы хотите поставить что-то рядом с табличкой.Например,под картинкой поставить код.
Второй способ намного сложнее:
Ниже я выложила коды табличек,так же вы можете сами их выстраивать.Но для этого нужен ещё один урок.
А пока для примера вот вам работа для размышлений,они помогут вам понять структуру кодов и помогут в работе.
Поехали:
Вот так будет выглядеть расклад ваших картинок или кнопок,состоящих из 2-х столбиков и в три строки.
| Первая строка, первый столбец | Первая строка, второй столбец |
| Вторая строка, первый столбец | Вторая строка, второй столбец |
| Третья строка, первый столбец | Третья строка, второй столбец |
| Первая строка, первый столбец | Первая строка, второй столбец |
| Вторая строка, первый столбец | Вторая строка, второй столбец |
| Третья строка, первый столбец | Третья строка, второй столбец |
Вот что получилось у меня...
 |
 |
 |
 |
 |
 |
************************************************
Табличка из 3 столбцов и 3 строк
| Первая строка, первый столбец | Первая строка, второй столбец |
Первая строка, третий столбец |
| Вторая строка, первый столбец | Вторая строка, второй столбец | Вторая строка, третий столбец |
| Третья строка, первый столбец | Третья строка, второй столбец | Третья строка, третий столбец |
| Первая строка, первый столбец | Первая строка, второй столбец |
Первая строка, третий столбец |
| Вторая строка, первый столбец | Вторая строка, второй столбец | Вторая строка, третий столбец |
| Третья строка, первый столбец | Третья строка, второй столбец | Третья строка, третий столбец |
| Первая строка, первый столбец | Первая строка, второй столбец | Первая строка, третий столбец | Первая строка, четвёртый столбец |
| Вторая строка, первый столбец | Вторая строка, второй столбец | Вторая строка, третий столбец | Вторая строка, четвёртый столбец |
| Третья строка, первый столбец | Третья строка, второй столбец | Третья строка, третий столбец | Третья строка, четвёртый столбец |
| Первая строка, первый столбец | Первая строка, второй столбец | Первая строка, третий столбец | Первая строка, четвёртый столбец |
| Вторая строка, первый столбец | Вторая строка, второй столбец | Вторая строка, третий столбец | Вторая строка, четвёртый столбец |
| Третья строка, первый столбец | Третья строка, второй столбец | Третья строка, третий столбец | Третья строка, четвёртый столбец |
******************************************
| Первая строка, первый столбец | Первая строка, второй столбец |
| Первая строка, первый столбец | Первая строка, второй столбец |
*****************************************
| Первая строка, первый столбец | Первая строка, второй столбец | Первая строка, третий столбец |
| Первая строка, первый столбец | valign="undefined">Первая строка, второй столбец |
Первая строка, третий столбец |
******************************************
| Первая строка, первый столбец | Первая строка, второй столбец | Первая строка, третий столбец | Первая строка, четвёртый столбец |
| Первая строка, первый столбец | Первая строка, второй столбец |
Первая строка, третий столбец | Первая строка, четвёртый столбец |
*************************************
Вот то,чем я сама пользуюсь.Хочу подчеркнуть для тех кто будет применять эти коды в работе:очень осторожно и внимательно.Работа кропотливая и кто уже сталкивался с ними,тот знает.Я отключаюсь полностью,никакого ТВ,потому что малейшая ошибка и всё надо будет начинать заново.Это касается тех,кто будет выставлять свои работы с кодами.Если кому-то что-то не понятно или какие-то трудности,пишите,я обязательно отвечу.И желательно в личку,отвечу обязательно..Особая благодарность клубу Не хочу быть "чайником"!.Только заходя туда и читая в одиночку и методом тыка я освоила эти таблицы,спасибо Диане.
Ещё один момент,если выставляете много картинок,линеек,разделителей,то понятно,что нужно использовать код несколько раз.
Удачив всем!!!


Arnusha
Рамка Zomka

 Какие бывают подшипники: обзор шариковых, роликовых и игольчатых моделей
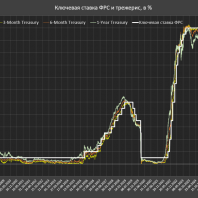
Какие бывают подшипники: обзор шариковых, роликовых и игольчатых моделей  Какой справедливый уровень ключевой ставки ФРС?
Какой справедливый уровень ключевой ставки ФРС?  В Госдуме хотят наградить Лариску
В Госдуме хотят наградить Лариску  "Антирелигиозная азбука".
"Антирелигиозная азбука".  Кони в яблоках, кони серые...
Кони в яблоках, кони серые...  Дизайн старых изданий
Дизайн старых изданий  ПРО НОВОГОДНИЕ УКРАШЕНИЯ
ПРО НОВОГОДНИЕ УКРАШЕНИЯ  1950-1970-е. Нигер на снимках Мишеля Уэта
1950-1970-е. Нигер на снимках Мишеля Уэта  Химия и Жизнь
Химия и Жизнь 



